how to design android app ui in android studio
This article was peer reviewed by Adrian Sandu. Thanks to all of SitePoint's peer reviewers for making SitePoint content the best it can be!
Mobile design is constantly evolving and if you want to stay up to date, you need to always be reading and watching quality tutorials. The good news is there are a lot to choose from, but the bad news is that even with all the time in the world, you can't read or watch everything.
In this article, I've done the hard work and have compiled my list of the 11 best tutorials to learn mobile design. Most of the tutorials are suitable for beginners but I feel that even experienced designers will benefit.
1. How to Design Android UI/GUIs in Android Studio

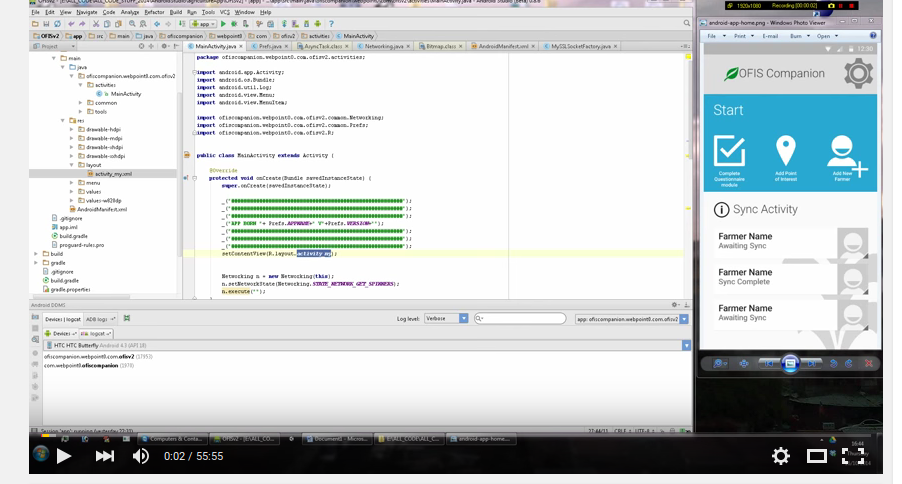
If, like me, you've had enough of using Eclipse for GUI design, you will enjoy this video tutorial. It explains to Eclipse users how to use Android Studio to create graphical user interfaces for your app. The video is long (close to an hour), but flows logically and is easy to follow.
2. Adaptive Layout Tutorial in iOS 9: Getting Started

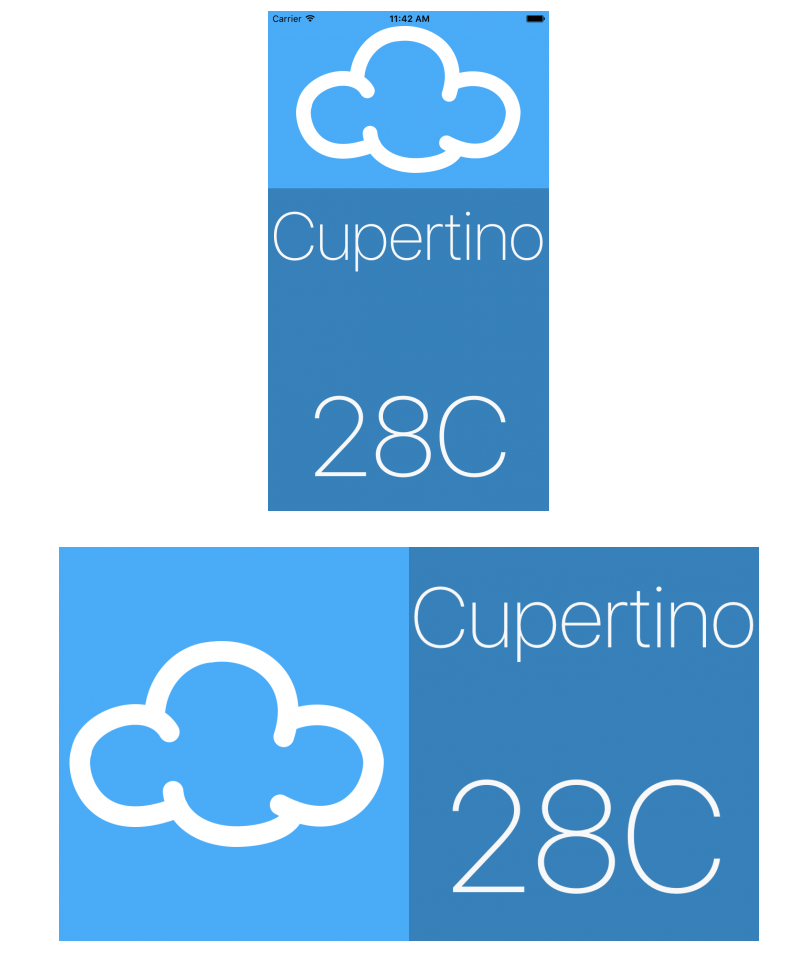
The introduction of Adaptive Layout in iOS9 for supporting multiple screen sizes was a game changer. If you are not familiar with the concept, this tutorial is a detailed introduction to Adaptive Layout for iOS9. The tutorial offers in-depth explanation of all you need to know about Adaptive Layout, such as universal storyboards, size classes, layout and font customizations and the preview assistant editor. This is the most useful tutorial on the topic I could find and it's a must read for any iOS designer.
3. Design iOS 8 Apps from Scratch: Learn by Designing the Health App in Photoshop

iOS 8 isn't retired yet and if you still need to support it, this tutorial is essential viewing. The tutorial is over half an hour and whilst the explanations are good, be prepared to watch it more than once to fully understand everything. If you are not familiar with Photoshop itself, the learning curve will be steeper. The tutorial comes with downloadable files, so you can experiment with the design steps on your own.
4. Introduction to Material Design

Material Design is now fundamental to Android mobile design and if you are designing for Android, you should be following its principles. Among the numerous resources on Material Design, the place to start is the Material Design Specification from Google. If you want to know more, and above all, see practical examples of Material Design, read these Material Design tutorials on SitePoint as well.
5. Material Design with the Android Design Support Library

Besides the specification and tutorials about Material Design mentioned above, the Android Design Support Library is another essential resource. If you are unfamiliar with it, follow this Android Design Support Library tutorial to learn what's possible. The tutorial requires some programming knowledge but includes a download of the code so you can experiment with it.
6. Responsive Images in Practice

The responsive design concept isn't limited to mobile design, but since responsiveness is a key requirement for mobile design, this resource covering responsive images in practice is a must read. The tutorial doesn't cover everything, but does offer a neat explanation of the basics and beyond.
7. Android UI Tutorial: Layouts and Animations

One of the best tutorials on Android UI layouts and animations is this one. It teaches how to use Android Studio to create different layouts (frame layouts, linear layouts, relative layouts, and grid layouts), Views (TextView, ListView, ImageView, GridView, RecyclerView) and Motions (Property Animation, drawable Animation). The tutorial is suitable for beginners and advanced designers and has the project(s) available on GitHub.
8. An Introduction to Android Accessibility Features

A good designer values usability and accessibility over everything else. This tutorial provides details on the numerous accessibility features of Android, such as how to add textual descriptions to UI elements, navigation without the touchscreen, creating your own accessibility service, and how to test accessibility.

If you are building a site (mobile or desktop), you typically need menus. With the limited screen estate on a mobile device, good menus are even more important. One of the best resources about mobile menus is this tutorial. It explains clearly everything you need to know about building mobile menus, such as how to create animations with CSS or jQuery, how to test your menus, how to make them fast and responsive, how to create slide-out and popup menus.
10. How to Build a Simple Mobile Website with CSS3

Often you don't need advanced tools, but just good old CSS to build a decent mobile site. This may be a more primitive method, because even the author of this tutorial on How to Build a Simple Mobile Website with CSS3 warns that the code will not work on all phones. Still, this is a great resource if you are new to designing mobile sites rather than apps and you are looking for a simple way to create a fantastic mobile site.
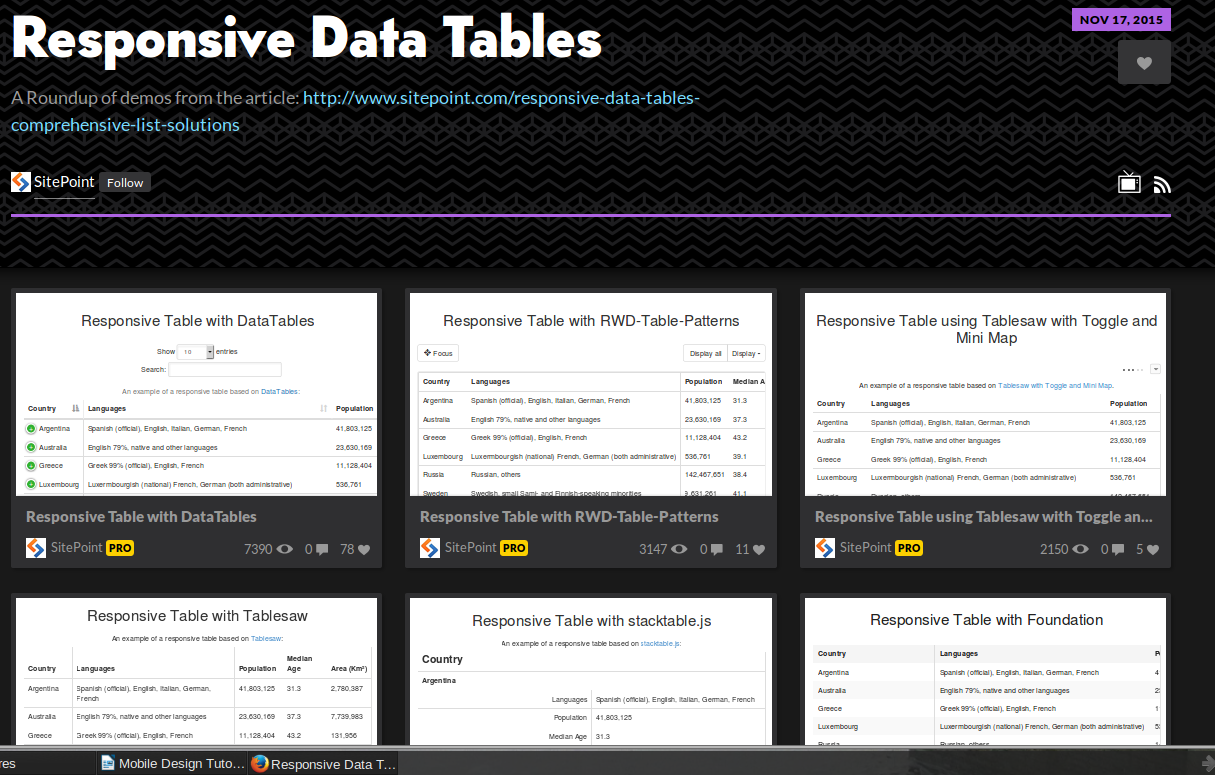
11. Responsive Data Tables: A Comprehensive List of Solutions

Tables are another crucial UI element that need to be responsive. There are various ways to do this and this article lists most of the JavaScript-based options. You will learn how to make responsive data tables with Bootstrap, Foundation, Stacktable.js, Tablesaw and its RWD-Table-Patterns variety, FooTable, and DataTables. For the sake of completeness, there is a section on pure CSS methods to make data tables responsive. Each approach comes with a CodePen demo, as you can see in the screenshot below.
Conclusion
These tutorials are a great starting point for your journey from mobile design beginner to guru. But don't just stop with these, take what you learn, use the knowledge, experiment and then keep learning some more.
What are your favorite resources on mobile design?
Ada is a fulltime freelancer and Web entrepreneur with more than a decade of IT experience. She enjoys design, writing and likes to keep pace with all the latest and greatest developments in tech. In addition to SitePoint, she also writes for Syntaxxx and some other design, development, and business sites.

how to design android app ui in android studio
Source: https://www.sitepoint.com/the-11-best-tutorials-on-mobile-design/
Posted by: herreramodyette60.blogspot.com

0 Response to "how to design android app ui in android studio"
Post a Comment